
日本のEC市場はここ10年ずっと右肩上がりを続けています。
Amazon、楽天といった大型のECプラットフォームではなくShopifyやBASEを使った小規模ECサイトが近年非常に増えています。またその中で、3Dモデルで作った商品をAR機能を使って商品をより詳細に表示したり、自宅に商品配置したイメージを具体的にさせる事を行っているサイトも増えています。
Shopifyでは標準でWebAR機能提供されており、アプリ不要でブラウザのみで対応
amazonキラーと呼ばれているShopifyは非常に多機能で、かつ低価格で利用ができます。
さらに今回テーマとなっているWebAR機能を標準で利用可能です。
拡張子.glb形式の3Dデータを商品管理画面からインポートするだけで、すぐに利用可能になります。
その他Shopify以外のECサイトでも、WebARを活用しているサイトは沢山あります。今ではWebARをサービス提供しているSaaS事業者も10数社存在し、データ制作からユーザー行動分析までトータルでソリューション化している所も出てきています。
WebARを活用するメリットと効果
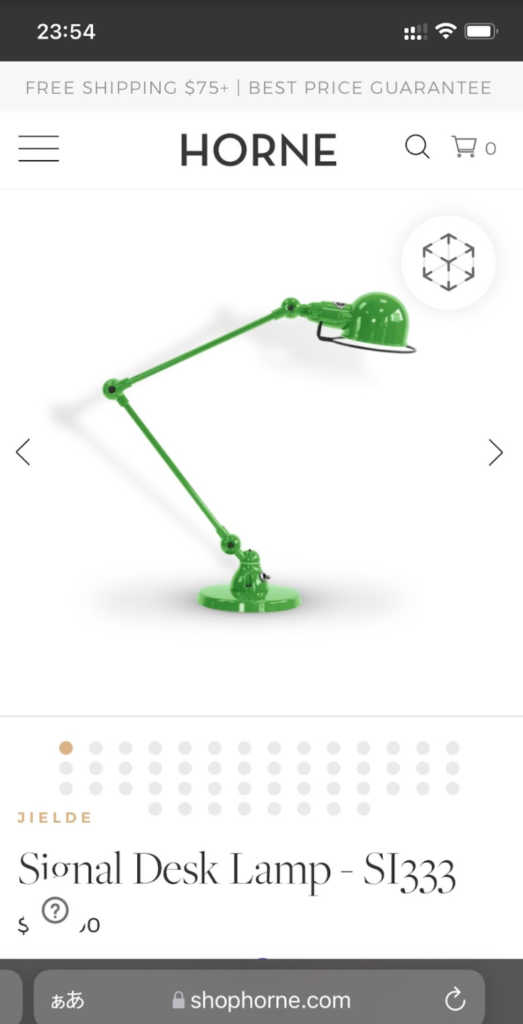
Shopifyで実際にWebAR機能を活用しているサイトは10サイト以上ありますが、例として以下のサイトを
https://shophorne.com/products/signal-desk-lamp-si333
iPhoneのSafariで見た場合に以下の様な状態になります。商品画像の右上の多角形のマークをタップすると
AR機能を体験できます。

効果1:返品率が低下する
WebARを活用する事で、実際に自宅に商品を置いたときにサイズが合わない。搬入できない。といったケースが未然に防げるという事があります。冷蔵庫・洗濯機などの大型家電や、大きな棚やソファなどの大型家具では搬入経路の確保や実際に自宅の間取りのどこに配置するかを詳細確認せずに購入してしまい、なくなく返品するという事が発生してしまう事が一定の率ありますが、WebARを活用する事でそういったケースを防げます
効果2:CVR(購入率)の向上
最も大きな効果と思われるのが、CVR(ECサイト訪問者のうち実際に商品を購入した人の割合)の向上です。
WebARを活用する事で、イメージ画像だけのサイトよりも、より具体的に商品購入検討ができるのと実物を見てから決めたいという思いや、自宅の間取りにはあわないかもしれないといった不安を解消する事ができます。
Shopify公式から過去には40%~94%もWebARを活用しないサイトよりCVRが向上したというレポートがあがっていました。
効果3:サイト滞在時間・セッション時間の向上
こちらもShopifyでARを活用した場合に、ページ滞在時間が21%上昇したという事例があります。
またARに関連したメディアの記事にでは、過去にARを活用したページでは平均75秒のセッション時間が報告されたとありました。これはモバイルビデオの4倍に長さになっていたとの事です。
WebARと3Dモデルデータの活用を試しましょう!
弊社(カトルセ)でもWebARを体験できるデモURLを用意しました
https://catorce.jp/02webar/index_compact01.html
こちらをスマホのブラウザで確認してみてください。
一度、商品を3Dモデルで作っておけば、カタログで使う等ECサイト以外でも様々な利用が検討できます。
是非これを機会に3Dデータの活用を検討してみてください
コメント